kalian tau program yang ada di komputer? sering menggunakannya? kita yang
awam tentang dunia programmer tentu asing dengan bahasa-bahasa pemrograman,
kita hanya terbiasa menggunakannya saja. Ada banyak sekali bahasa pemrograman
yang ada di dunia ini, dan dari sekian banyaknya Bahasa pemrograman yang ada
ternyata mempunyai tingkatan atau level masing-masing.
Penasaran dengan penejelasannya? lanjut disimak ya gan bacanya..
Bahasa Pemrograman / Bahasa Komputer adalah instruksi standar untuk memerintah komputer, yang merupakan suatu himpunan dari aturan sintaks dan semantik. seorang programmer dapat menentukan secara persis data mana yang akan diolah oleh komputer, bagaimana data disimpan dan jenis langkah apa yang akan diambil dalam berbagai situasi.
Tingkatan
Bahasa Pemrograman
- Bahasa Tingkat Tinggi - Bahasa pemrograman masuk tingkat ini karena bahasa tersebut mendekati bahasa manusia. Contohnya seperti Bahasa Basic, Visual Basic, Pascal, Java, dan lainnya.
- Bahasa Tingkat Menengah - Disebut tingkat menengah karena bisa masuk ke dalam bahasa tingkat tinggi maupun rendah. Contohnya seperti Bahasa C.
- Bahasa Tingkat Rendah - Bahasa pemrograman tingkat ini karena bahasanya masih jauh dari bahasa manusia. Contohnya bahasa Assembly
Setelah Mengetahui Tingkatan dari Bahasa Pemrograman, sekarang kita
baca Macam-Macam Bahasa Pemrograman. Bahasa Pemrograman ini sering
dipakai oleh programmer sekarang.
Macam-Macam
Bahasa Pemrograman
1. Bahasa pemrograman C
Dibuat untuk memprogram sistem dan jaringan komputer namun bahasa ini juga sering digunakan dalam mengembangkan software aplikasi.
Dibuat untuk memprogram sistem dan jaringan komputer namun bahasa ini juga sering digunakan dalam mengembangkan software aplikasi.
C juga banyak dipakai
oleh berbagai jenis platform sistem operasi dan arsitektur komputer, bahkan
terdapat beberepa compiler yang sangat populer telah tersedia.
2. Bahasa pemograman JAVA
Java adalah bahasa pemrograman yang dapat dijalankan di berbagai komputer termasuk telepon genggam. Java tidak boleh disalahpahami sebagai JavaScript.
JavaScript adalah bahasa scripting yang digunakan oleh web browser.
3. Bahasa pemograman PYTHON
Python adalah bahasa pemrograman dinamis yang mendukung pemrograman berorientasi obyek.
Python dapat digunakan untuk berbagai keperluan pengembangan perangkat
lunak dan dapat berjalan di berbagai platform sistem operasi.3. Bahasa pemograman PYTHON
Python adalah bahasa pemrograman dinamis yang mendukung pemrograman berorientasi obyek.
4. Bahasa pemograman RUBY
Ruby adalah bahasa skripting yang berorientasi obyek. Tujuan dari ruby adalah menggabungkan kelebihan dari semua bahasa-bahasa pemrograman scripting yang ada di dunia.
Ruby ditulis dengan bahasa pemrograman C dengan kemampuan dasar sepertiPerl dan Python.
5. Bahasa pemograman SQL
SQL (Structured Query Language) adalah sebuah bahasa yang dipergunakan untuk mengakses data dalam basis data relasional.
Bahasa ini secara de facto merupakan bahasa standar yang digunakan dalam manajemen basis data relasional. Saat ini hampir semua server basis data yang ada mendukung bahasa ini untuk melakukan manajemen datanya.
6. Bahasa pemograman ColdFusion
ColdFusion adalah server aplikasi dan framework pengembangan perangkat lunak yang digunakan untuk pengembangkan perangkat lunak komputer, khususnya situs webdinamis.
Allaire ColdFusion adalah
sebuah web application server yang digunakan untuk melakukan pengembangan
aplikasi e-business yang membutuhkan tingkat skalabilitas tinggi. Artikel ini
akan menjelaskan secara singkat mengenai Allaire ColdFusion, manfaat dan fitur
serta perbandingan ColdFusion dengan web application server lain maupun dengan
bahasa pemrograman web lainnya. Seluruh isi artikel ini mengacu kepada Allaire
ColdFusion versi 4.0 hingga 4.5.
Sekilas ColdFusion
ColdFusion adalah sebuah web application server yang digunakan untuk melakukan pengembangan aplikasi e-business yang membutuhkan tingkat skalabilitas tinggi dengan melakukan integrasi antara teknologi browser, server, basis data dan component object lain
Sekilas ColdFusion
ColdFusion adalah sebuah web application server yang digunakan untuk melakukan pengembangan aplikasi e-business yang membutuhkan tingkat skalabilitas tinggi dengan melakukan integrasi antara teknologi browser, server, basis data dan component object lain
7. Bahasa pemograman PHP
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995.
Pada waktu itu PHP masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form dari web.
8. Bahasa pemograman HTML
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet.
9. Bahasa pemograman COBOL
COBOL (singkatan dari Common Business Oriented Language) adalah sebuah bahasa pemrograman generasi ketiga.
Sesuai dengan namanya, maka bahasa COBOL mempunyai fungsi menyelesaikan masalah-masalah yang berhubungan dengan perdagangan, seperti sistem pengelolaan keuangan, laporan pengeluaran sebuah perusahaan dan lain-lain.
10. Bahasa pemograman MICROSOFT VISUAL BASIC
Visual Basic (sering disingkat sebagai VB saja) merupakan sebuah bahasa pemrograman yang menawarkan Integrated Development Environment (IDE) visual untuk membuat program perangkat lunak berbasis sistem operasi Microsoft Windows dengan menggunakan model pemrograman (COM),
Visual Basic merupakan turunan bahasa pemrograman BASIC dan menawarkan pengembangan perangkat lunak komputerberbasis grafik dengan cepat.
11. Bahasa pemograman VISUAL C++
Visual C++ adalah sebuah produk Integrated Development Environment (IDE) untukbahasa pemrograman C dan C++ yang dikembangkan Microsoft.
Visual C++ merupakan salah satu bagian dari paket Microsoft Visual Studio.
12. Bahasa pemograman DELPHI
Umumnya delphi lebih banyak digunakan untuk pengembangan aplikasi desktop danenterprise berbasis database,
tapi sebagai perangkat pengembangan yang bersifat general-purpose ia juga mampu dan digunakan dalam berbagai jenis proyek pengembangan software.
13. Bahasa pemograman C++
C++ merupakan bahasa pemrograman yang memiliki sifat Pemrograman berorientasi objek,
Untuk menyelesaikan masalah, C++ melakukan langkah pertama dengan menjelaskan class-class yang merupakan anak class yang dibuat sebelumnya sebagai abstraksi dari object-object fisik, Class tersebut berisi keadaan object, anggota-anggotanya dan kemampuan dari objectnya, Setelah beberapa Class dibuat kemudian masalah dipecahkan dengan Class.
14 . Bahasa Pemrograman ASP
ASP adalah singkatan dari Active Server Pages yang merupakan salah satu bahasa pemograman web untuk menciptakan halaman web yang dinamis.
ASP merupakan salah satu produk teknologi yang disediakan oleh Microsoft. ASP bekerja pada web server dan merupakan server side scripting.
15. Bahasa Pemrograman XML
Extensible Markup Language (XML) adalah bahasa markup serbaguna yang direkomendasikan W3C untuk mendeskripsikan berbagai macam data.
XML menggunakan markup tags seperti halnya HTML namun penggunaannya tidak terbatas pada tampilan halaman web saja. XML merupakan suatu metode dalam membuat penanda/markup pada sebuah dokumen.
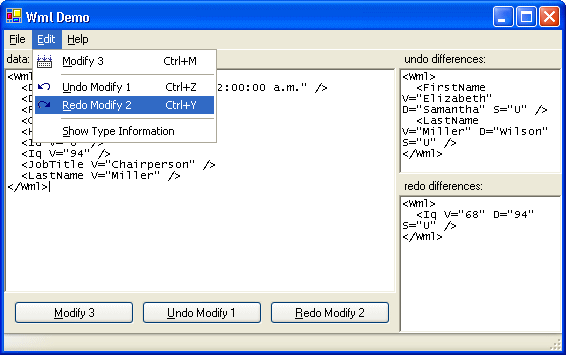
16. Bahasa Pemrograman WML
WML adalah kepanjangan dari Wireless Markup Language, yaitu bahasa pemrograman yang digunakan dalam aplikasi berbasis XML (eXtensible Markup Langauge).
WML ini adalah bahasa pemrograman yang digunakan dalam aplikasi wireless. WML merupakan analogi dari HTML yang berjalan pada protocol nirkabel.
17. Bahasa Pemrograman PERL
Perl adalah bahasa pemrograman untuk mesin dengan sistem operasi Unix (SunOS, Linux, BSD, HP-UX), juga tersedia untuk sistem operasi seperti DOS, Windows, PowerPC, BeOS, VMS, EBCDIC, dan PocketPC. PERL merupakan bahasa pemograman yang mirip bahasa pemograman C.
18. Bahasa Pemrograman CFM
Cfm dibuat menggunakan tag ColdFusion dengan software Adobe ColdFusion / BlueDragon / Coldfusion Studio. Syntax coldfusion berbasis html.
19. Bahasa Pemrograman Javascript
Javascript adalah bahasa scripting yang handal yang berjalan pada sisi client. JavaScript merupakan sebuah bahasa scripting yang dikembangkan oleh Netscape.
Untuk menjalankan script yang ditulis dengan JavaScript kita membutuhkan JavaScript-enabled browser yaitu browser yang mampu menjalankan JavaScript.
20. Bahasa Pemrograman CSS
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup.
Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML. Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C).
itulah 20 Macam Bahasa Pemrograman pada komputer. sebenarnya masih banyak lagi bahasa pemrograman yang lainnya, Seperti Assembly, Batch, dBasse, Fortran, dan yang lainnya. Tapi saya hanya menjelaskan yang sekarang umum dipakai oleh programmer saja.
Tertarik untuk mempelajari salah satu bahasa pemrograman?
Semoga Bermanfaat ya
Sumber:Wikipedia, google